Navbar を押したら閉じるようにすることとaddEvemtListener
投稿日: 2022/10/17
更新日: 2022/10/17
更新日: 2022/10/17
概要
Bootstrap を用いて作成した Navbar を項目選択時に自動的に閉じたい。
※ これ以外の方法も様々あります。
やりたいこと
- Bootstrap を用いて Navbar を作成
- レスポンシブで横幅がある一定以下でハンバーガーメニューとなる
- メニュー内の項目にページ内遷移のリンクがある
- ハンバーガーメニューを項目押下時に自動的に閉じる
(ページ内遷移した際にそのままだとメニューが開いたままになってしまう)
コード
HTML
Navbar - Bootstrap 4.5 よりサンプルコードを一部改変
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse"
id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
JS
const navLinks = document.querySelectorAll('.nav-item')
const menuToggle = document.getElementById('navbarSupportedContent')
const bsCollapse = new bootstrap.Collapse(menuToggle, {toggle: false})
navLinks.forEach(navLink => {
navLink.addEventListener('click', () => {
// navbar-expand-lg を指定しているので lg サイズより width が小さい時にのみ発動させる
var windowSize = window.innerWidth;
if (windowSize < 992){
bsCollapse.toggle();
}
})
})
サンプル1
実際にブラウザのサイズを変えてお試しください(PC推奨)
addEvemtListener について
評価のタイミングが気になったので js を下記のように変更してみた。
const navLinks = document.querySelectorAll('.nav-item')
const menuToggle = document.getElementById('navbarSupportedContent')
const bsCollapse = new bootstrap.Collapse(menuToggle, {toggle: false})
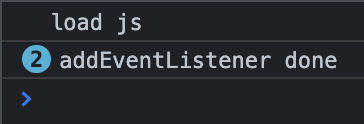
console.log('load js')
navLinks.forEach(navLink => {
console.log('addEventListener done')
navLink.addEventListener('click', () => {
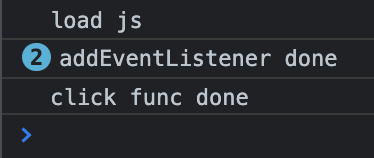
console.log('click func done')
var windowSize = window.innerWidth;
if (windowSize < 992){
bsCollapse.toggle();
}
})
})
- ページを開いた時

- ハンバーガーメニューのボタンを押した時

このように、イベントにより発火した際の関数( addEventListener 内の部分)はその都度(今回は指定要素のクリック時)呼び出されていることがわかる。
このことから、ブラウザの横幅を if 文で使っても呼ばれるごとに計測されるので正しい挙動となることがわかる。