AWS の記事を見ていて Font Awesome を知った話
更新日: 2023/04/01
概要
AWS の記事を見ていたらロゴアイコンが Facebook, LINE, Twitter のシェアするボタンを作ってみたの時に確認した規約にしたがっていないことに気づいた。
これは何か他の方法をとっていると考え、コードを見てみた事がきっかけ。

Amazon Web Services ブログ より
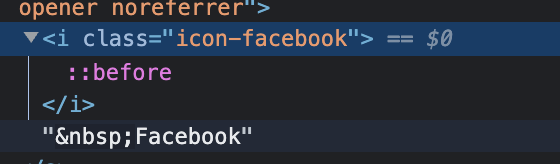
検証モードで確認してみると

となっており、
CSS は下記のようになっていました。
[class*=" icon-"], [class^=icon-] {
display: inline;
width: auto;
height: auto;
line-height: normal;
vertical-align: baseline;
background-image: none;
background-position: 0 0;
background-repeat: repeat;
margin-top: 0;
font-family: FontAwesome!important;
font-weight: 400;
font-style: normal;
text-decoration: inherit;
-webkit-font-smoothing: antialiased;
margin-right: 0.3em;
}
font-family の適用をオフにしたところアイコンが表示されなくなったのでこれか!と。
Font Awesome
Font Awesome とは
Webアイコンフォントの1種。アイコンを画像として挿入するのとは違い、文字列と同様に扱うことが可能。
CSS のみでデザインを変更できることや、画像を使用しないことでページ読み込み時の負荷を軽減することができるなどの利点がある。
料金について
UPDATED: JULY 12, 2018
Font Awesome Free License
Font Awesome Free is free, open source, and GPL friendly. You can use it for commercial projects, open source projects, or really almost whatever you want.
Free License - Font Awesome より引用
フリープランには上記のように書かれています。
無料で商用利用可能となっていてありがたい限りです!(2023/04時点)
また、Proプランも存在し、より多くのアイコンが使用できたり、2色の配色にすることができるなど追加要素があるそうです。
詳しくは比較表をご確認ください。
注意点
Pageviews
Included pageviews per month on sites using Font Awesome Kits.
Pricing to Meet Your Icon Needs - Font Awesome より引用
Kit を使って表示している場合、ページビュー数に上限があります。
超過料金も設定されているのであらかじめ多くのトラフィックがある場合は有料プランを選ぶ必要があります。
ダウンロードしてセルフホスティングすればこれを回避することができそうです。
使ってみた
アカウント登録
メールアドレスに確認メールが届くので名前を入れて1分かからず完了
クイックスタート
アカウント登録後表示されるマイページに使い方が1行だけ書かれていた。
(これは Kit を使用した場合の書き方)
<script src="https://kit.fontawesome.com/<ユーザーID>.js" crossorigin="anonymous"></script>
どうも、Kit とは1設定ごとに jsファイルが作成されてそれを読み込むことで必要最低限の情報が取得されるように作られているみたいです。
アイコンを使用する
アイコンを検索すると編集画面が表示される。
ここでは、アイコンの色やアニメーション、サイズなどを画面で編集できる。
編集が完了したら、HTML でどのような書き方をするか表示されているのでコピぺでOK。
例: twitter icon
<script src="https://kit.fontawesome.com/<ユーザーID>.js" crossorigin="anonymous"></script>
<i class="fa-brands fa-twitter"></i>
<i class="fa-brands fa-twitter" style="color: #61177c;"></i>
<i class="fa-brands fa-twitter fa-beat-fade" style="color: #61177c;"></i>
おわりに
公式アイコンを使わず、このような Webアイコンフォントを利用することで統一感のあるページが作成できることがわかりました。